
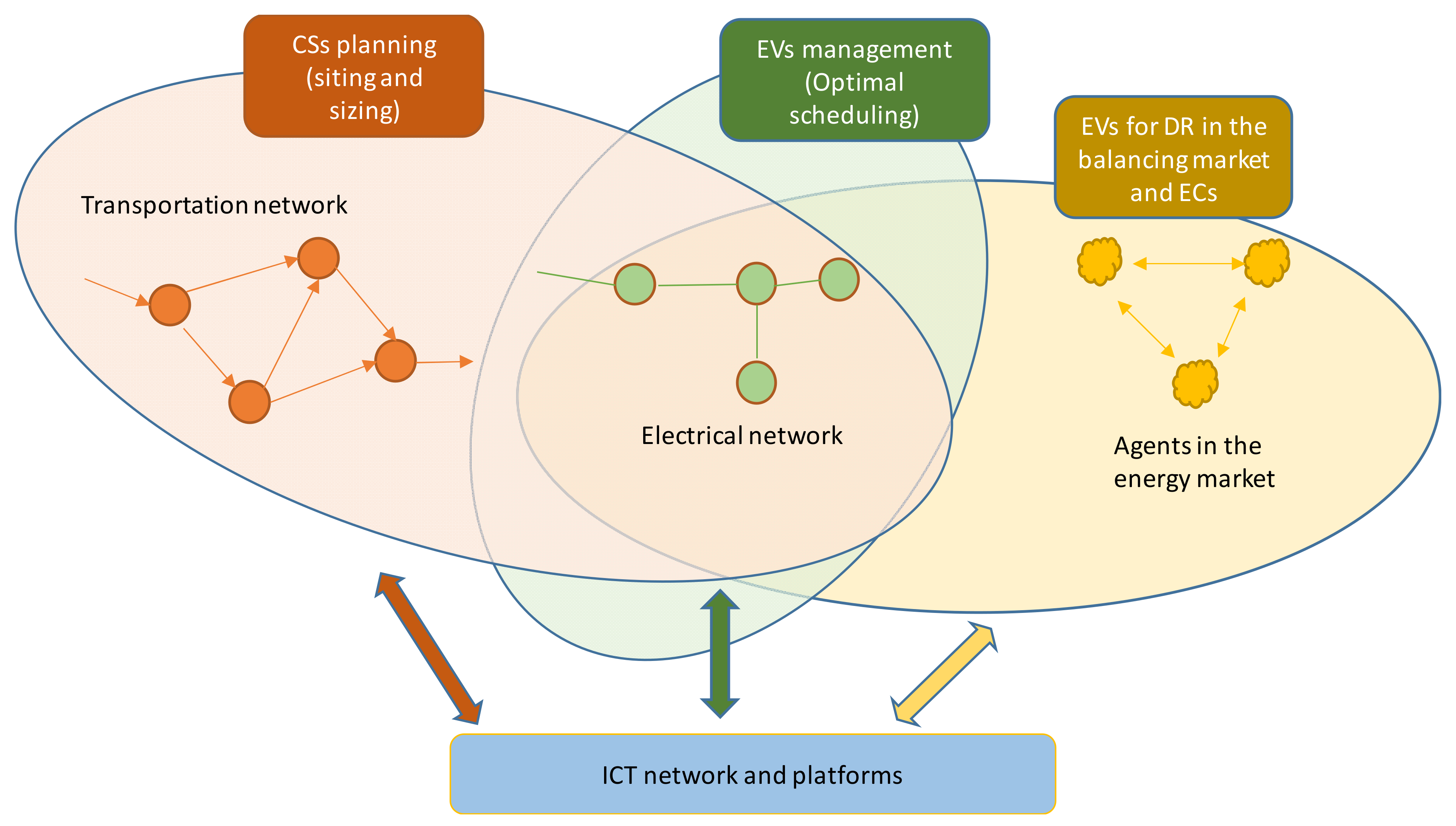
Energies | Free Full-Text | Towards the Integration of Sustainable Transportation and Smart Grids: A Review on Electric Vehicles’ Management

Frontiers | Impact of Maximizing Css/MIC Ratio on Efficacy of Continuous Infusion Meropenem Against Documented Gram-Negative Infections in Critically Ill Patients and Population Pharmacokinetic/Pharmacodynamic Analysis to Support Treatment Optimization

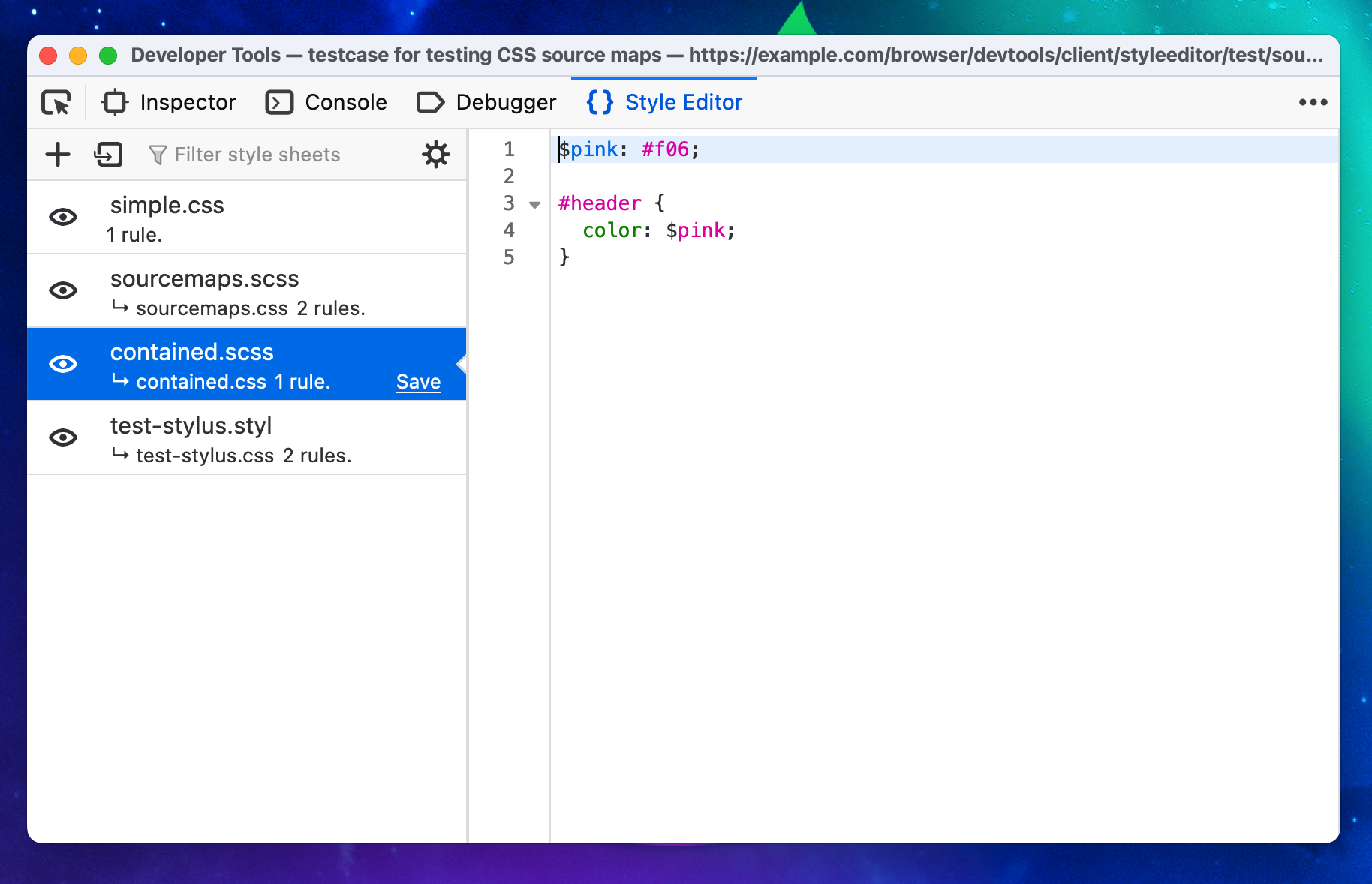
reactjs - style.setProperty changes css variables in html element but style of elements using those variables doesn't change - Stack Overflow
Textual-Visual-Semantic-Dataset-for-Text-Spotting/GenericVocabulary-90K-VGG.txt at master · ahmedssabir/Textual-Visual-Semantic-Dataset-for-Text-Spotting · GitHub

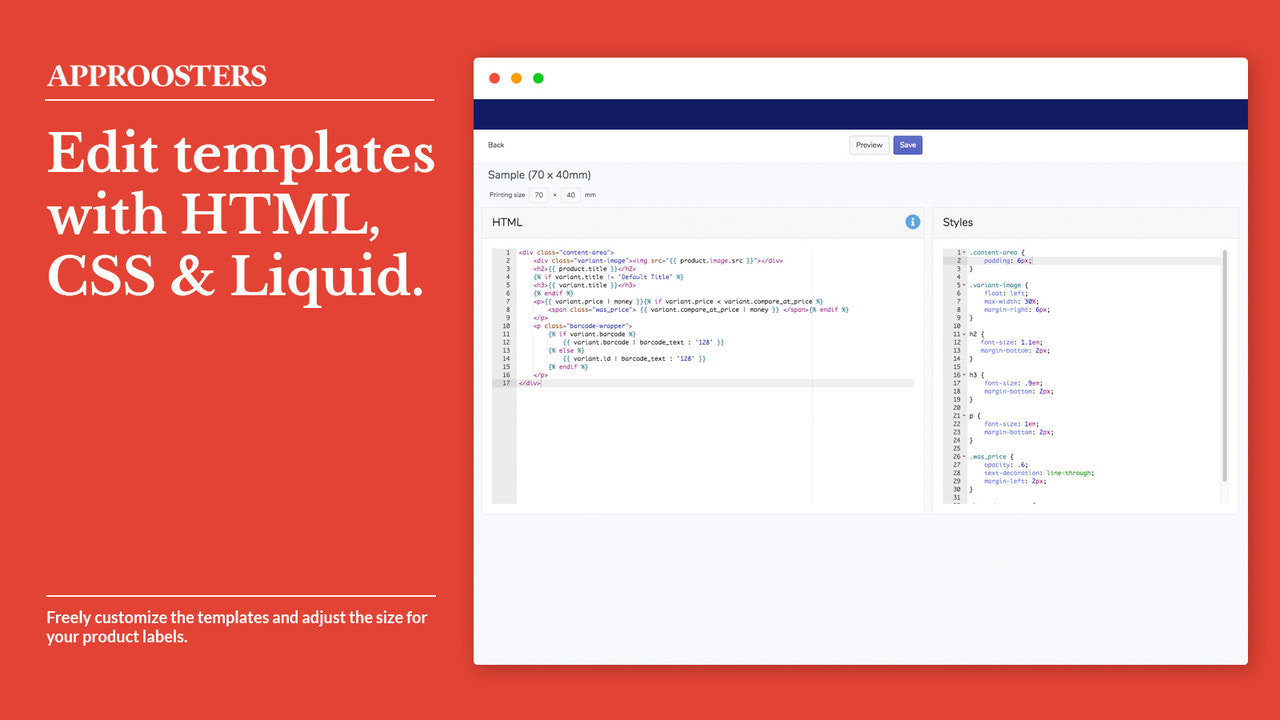
Labelrooster Product Printing - Print product labels with fully customizable templates | Shopify App Store